I designed and coded a WordPress Tailwind theme, with maximum flexibility in mind. Quickly test ideas and kick off new projects. Edit most of the layout in the site editor, using blocks. Extend the theme, and create new designs with few lines of code.



Customize it…
The theme creates new WordPress Customize sections for colors, headers, archives, pages, and posts. These sections take you through more tabs where you can make changes to the layout and design of the website site.




Save new custom code components in the layouts folder and they are automatically imported to the WordPress Customizer. Every file in the layouts folder is converted into a customizer component.



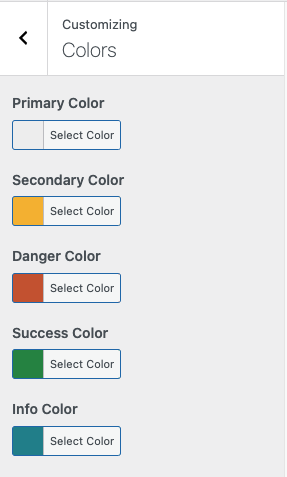
Color Palette
Quickly explore different color preferences using the WordPress theme customizer. Select the base colors and everything updates.




Every time a base color changes, a new palette with multiple shades is automatically created and applied to the whole theme.




Edit Tailwind configuration for manual control of all colors and shades.

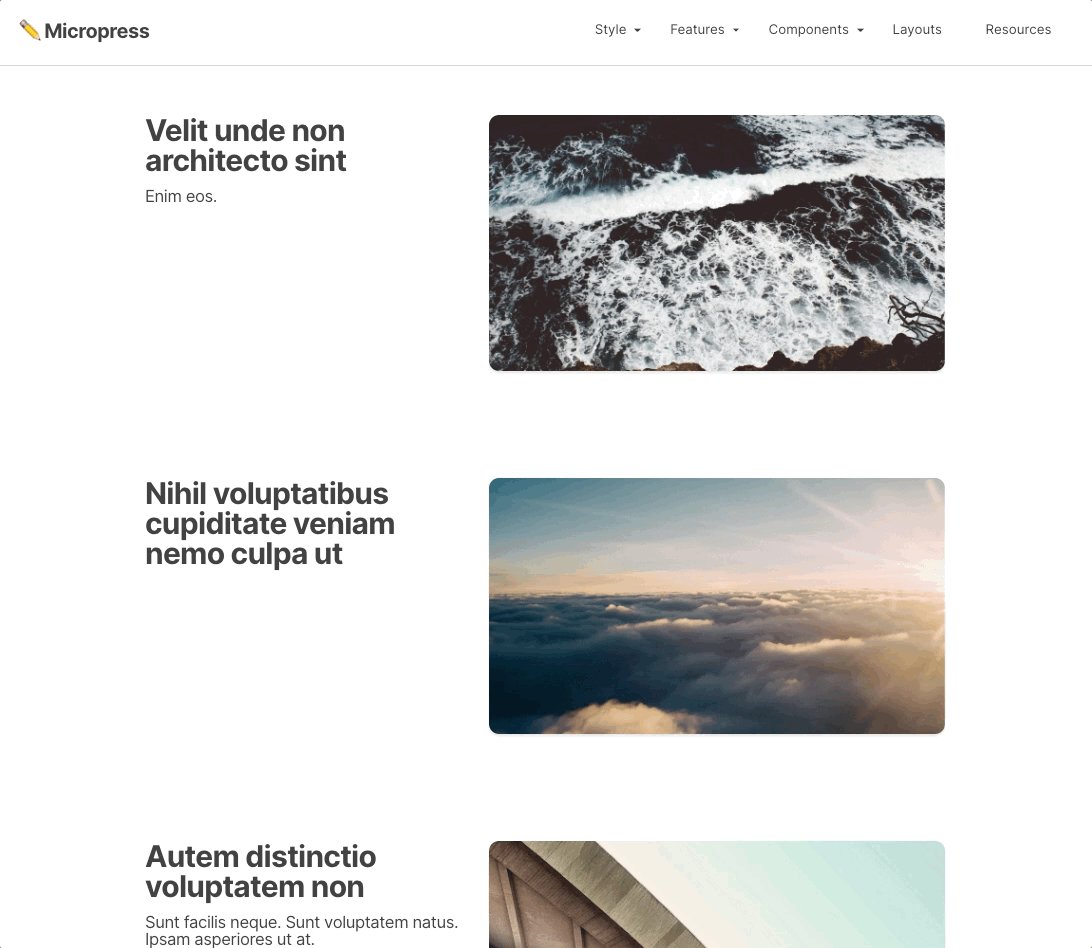
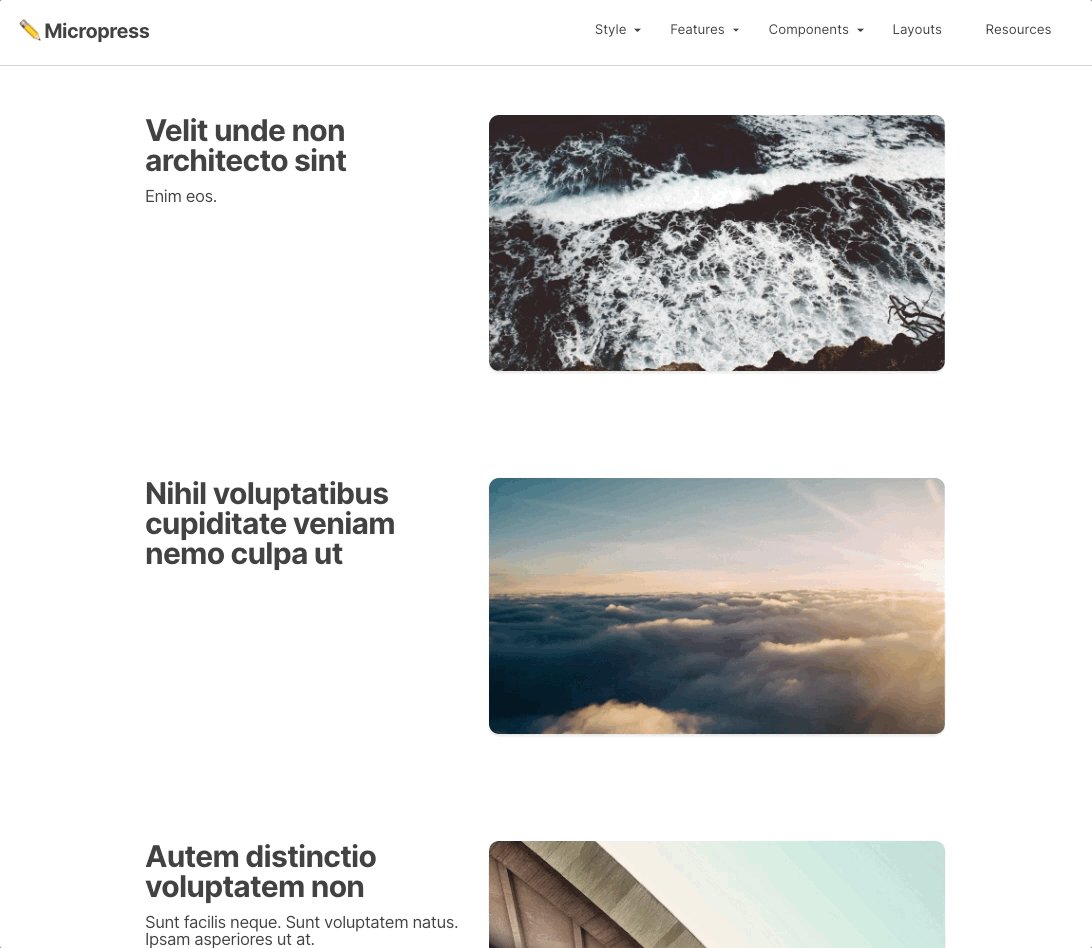
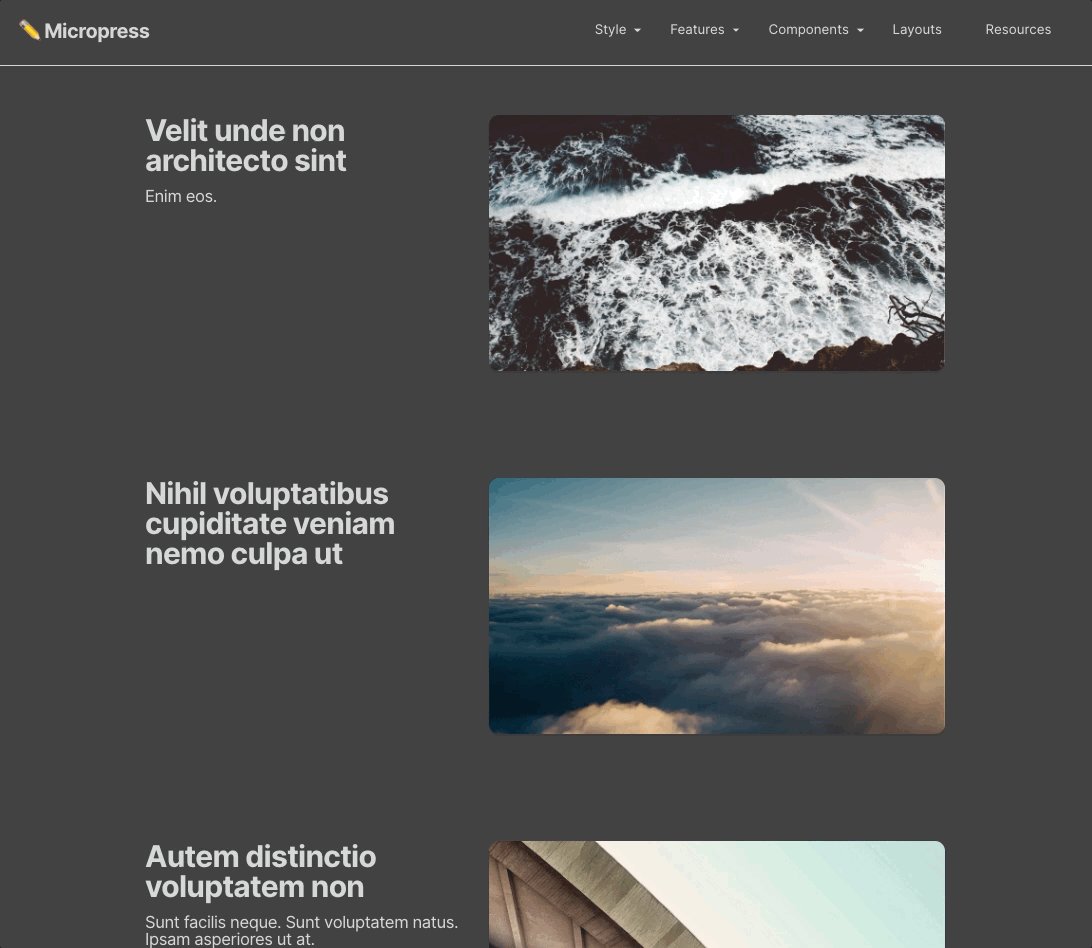
Easily swap the color schemes from lighter to darker backgrounds.

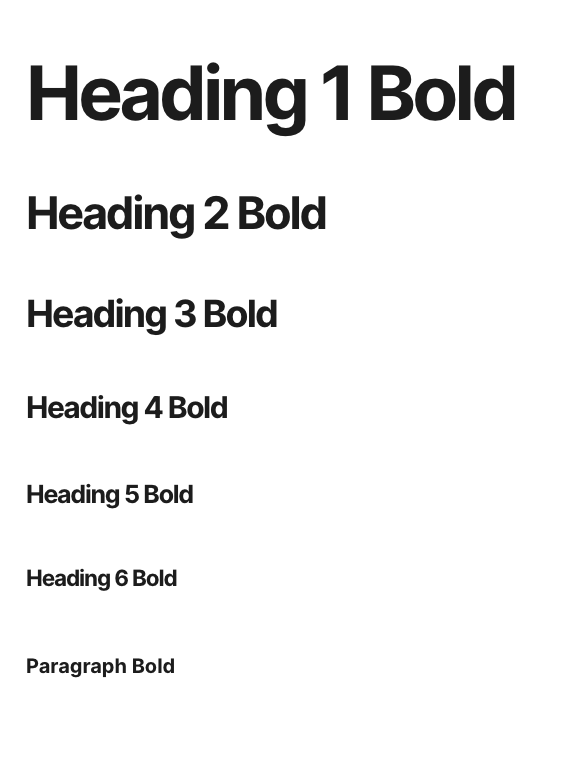
Text Style
The theme uses Tailwind utilities for controlling the style of a text. To edit fonts and text styles, go to the Tailwind configuration files. After editing it, import the new font families on the site header.


Inter is the default font family. It’s a variable family, created by Rasmus Anderson, carefully crafted & designed for computer screens. For fluid resizing, the theme is using tailwindcss-fluid-type, a plugin that makes the use of fluid type easier.


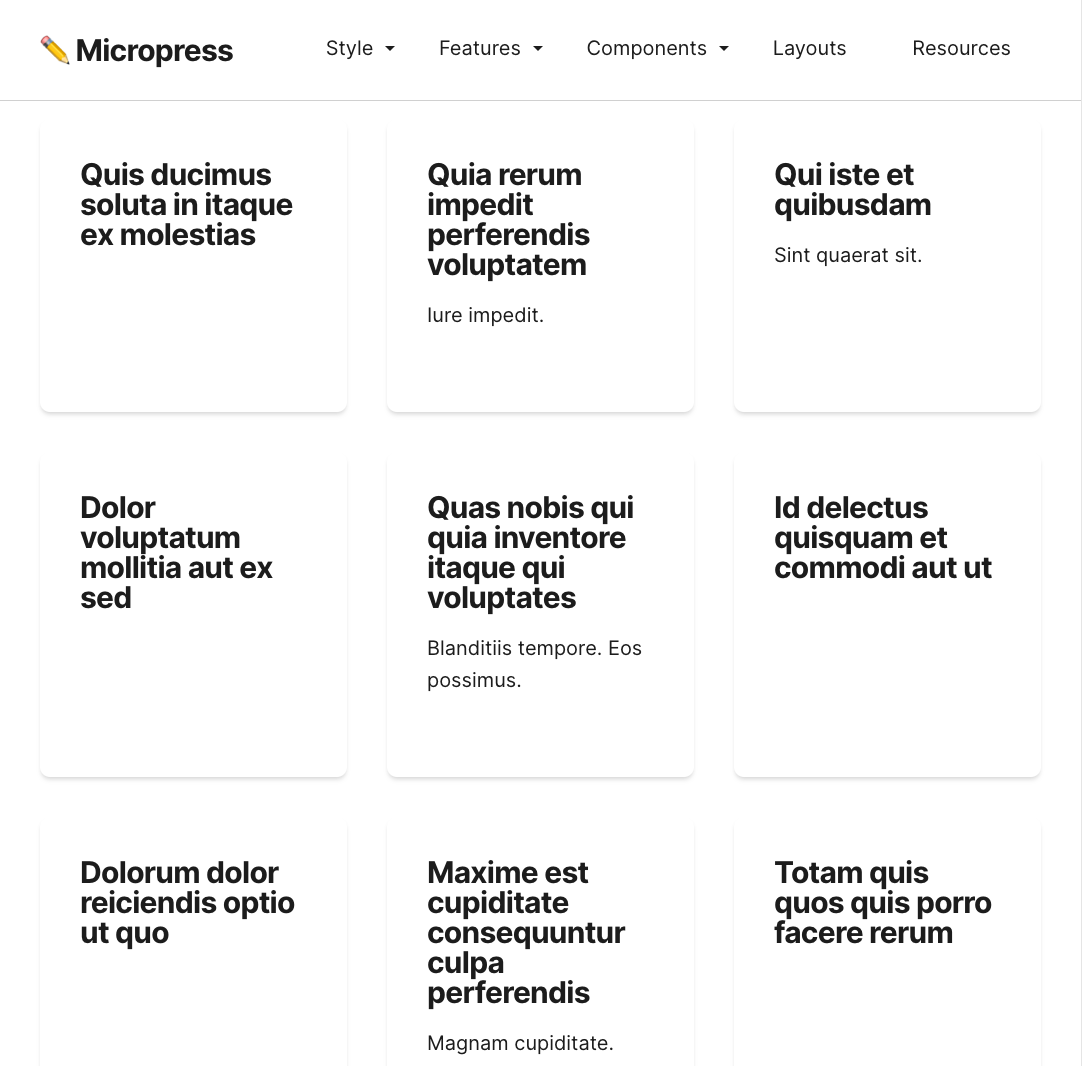
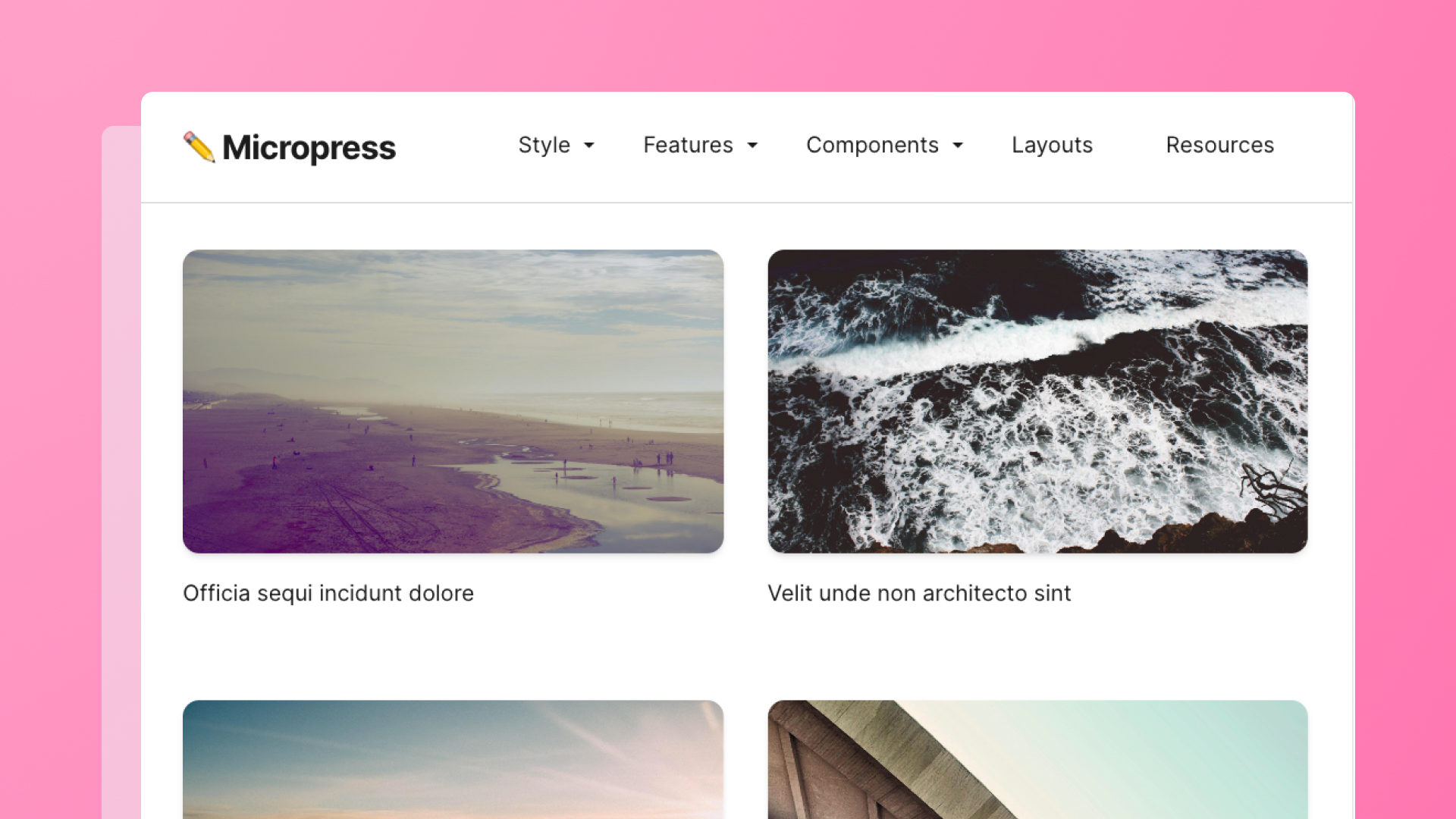
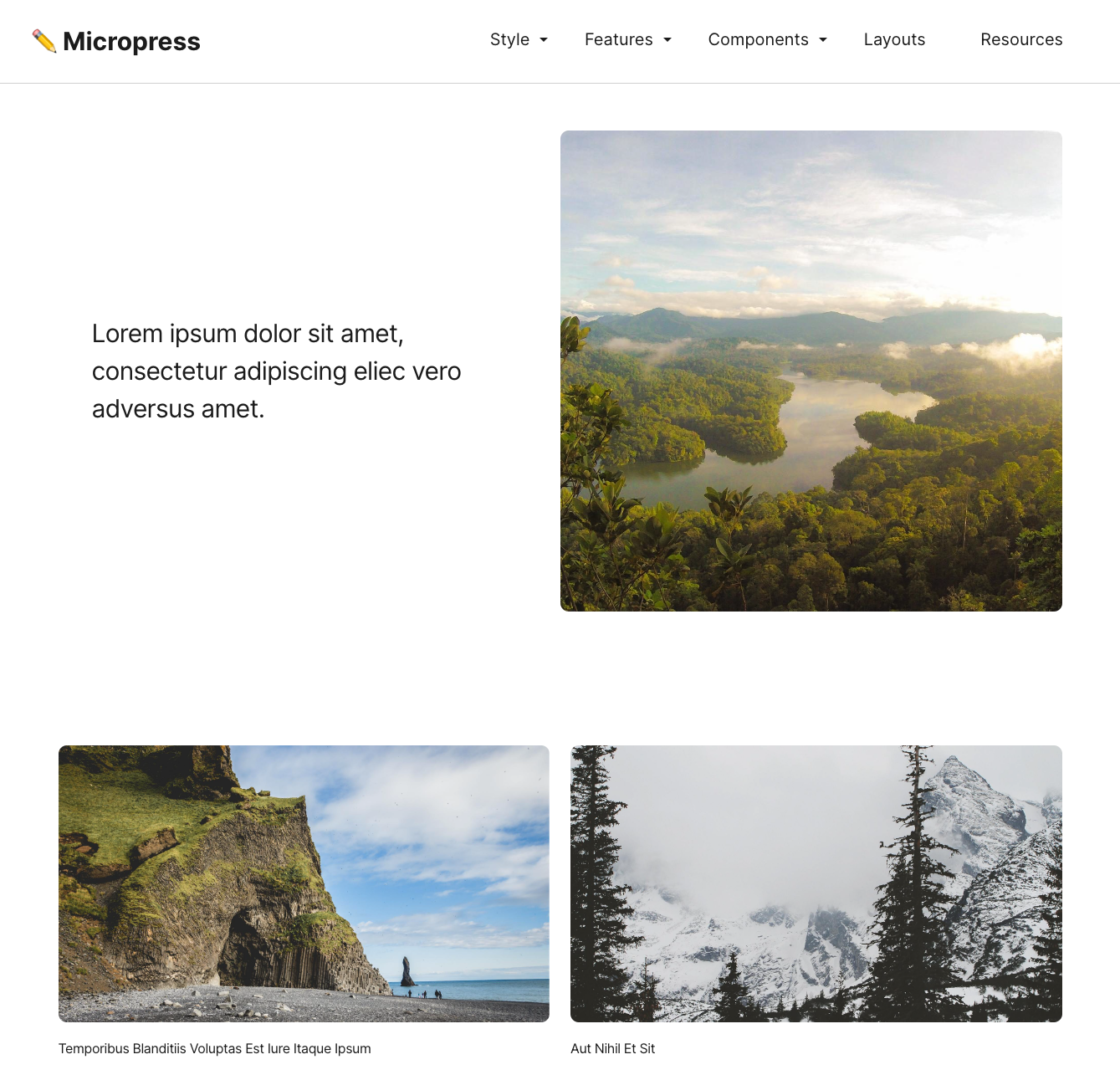
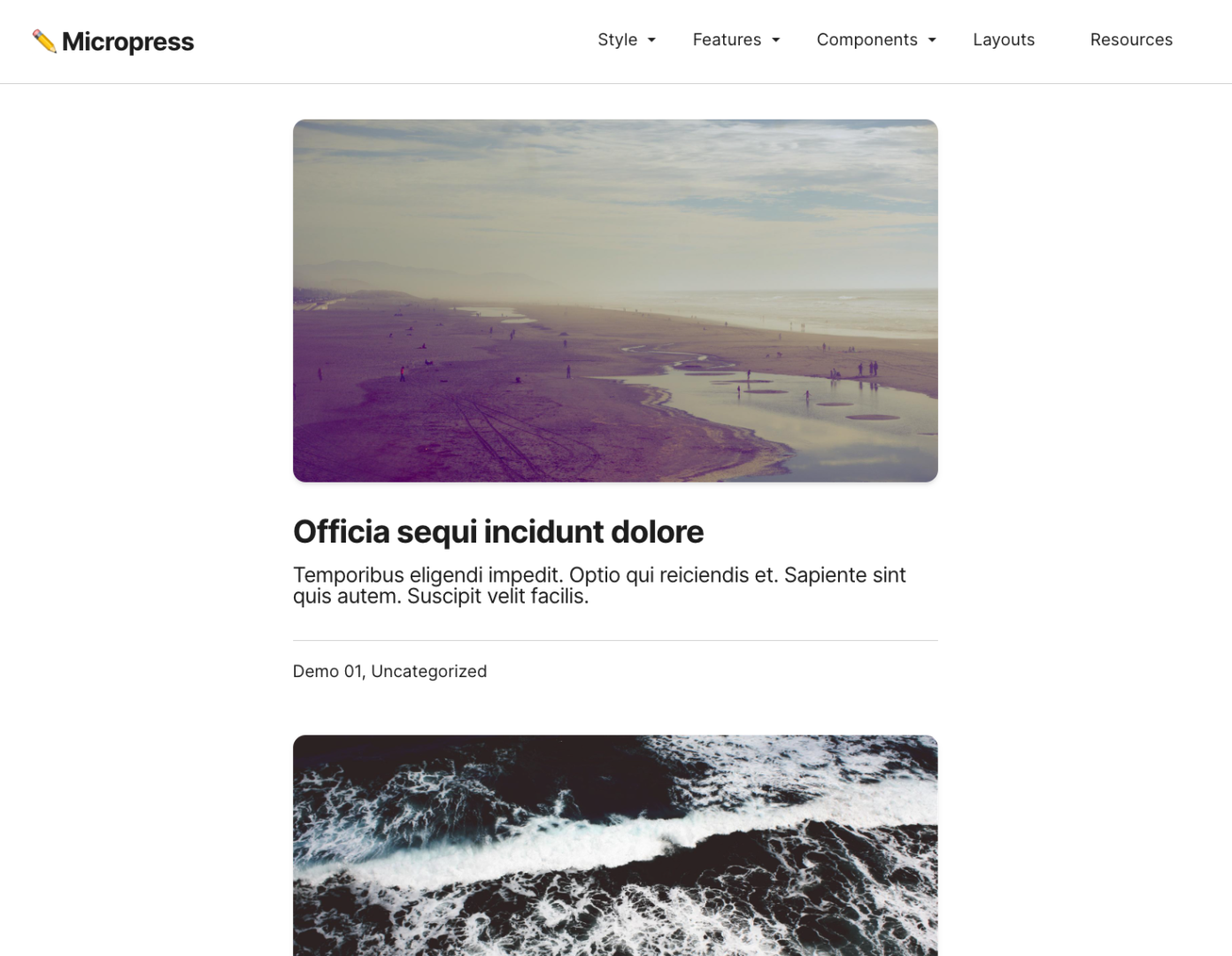
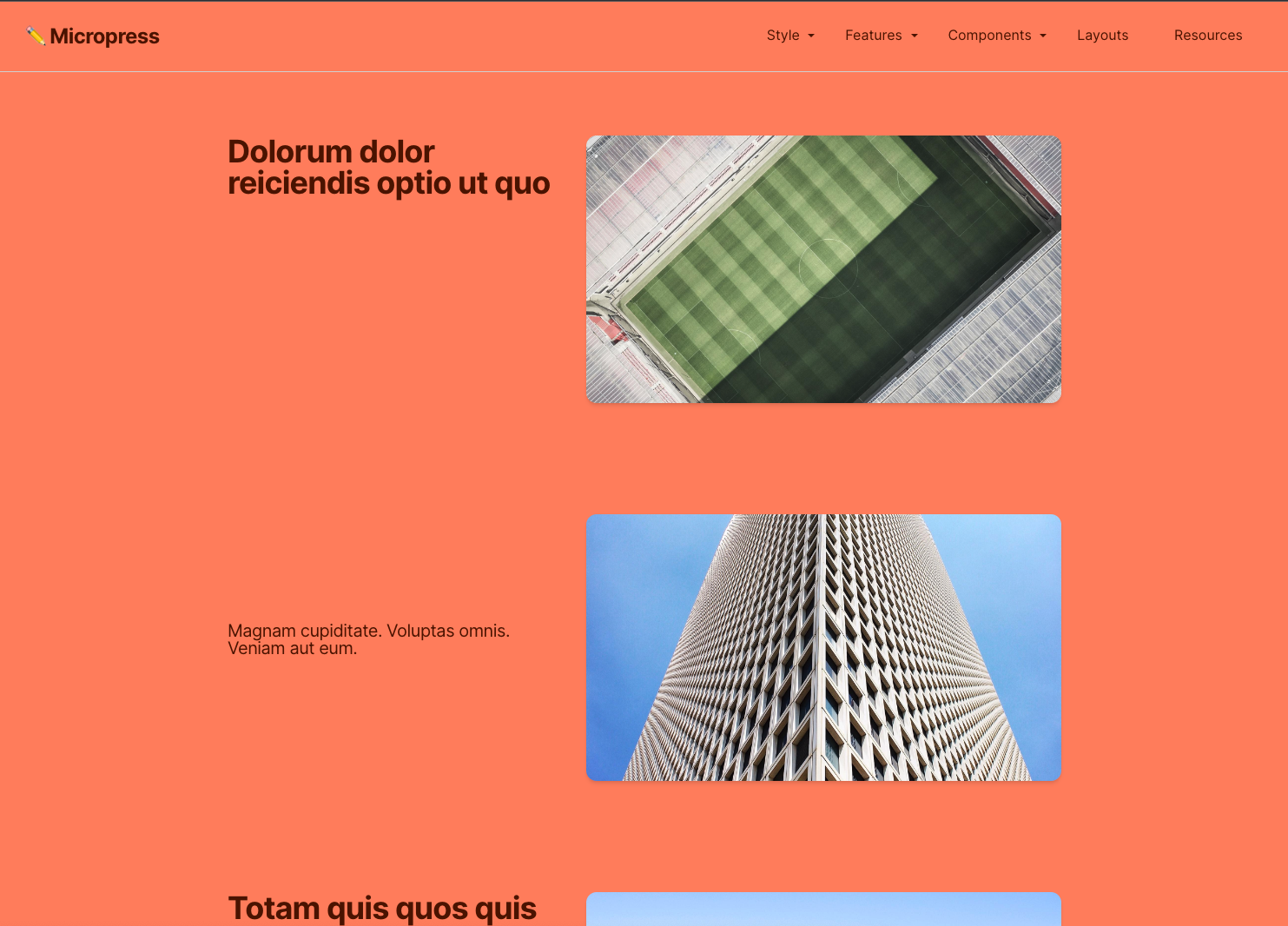
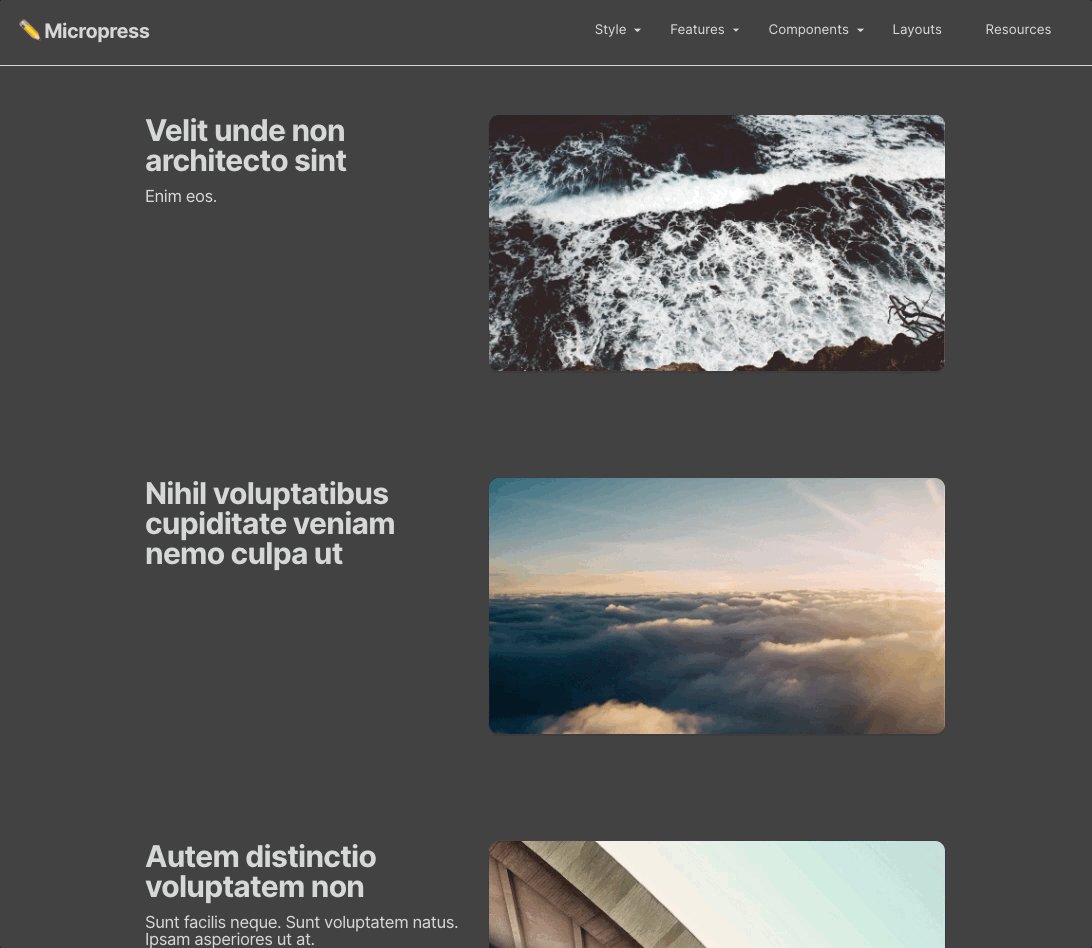
Block Compositions
Create and save reusable block compositions that help quickly prototype and launch a wide range of websites, including ones for products, businesses, portfolios, and blogs.